Elementor Review: Is It The Best WordPress Page Builder?
- Ahfaz Ahmed
- August 21, 2020
Elementor is a drag-and-drop page builder for WordPress. With it’s user-friendly interface, it’s very easy to learn and use. It is the most featured-packed page builder for WordPress.
Ease of Use
The drag-and-drop interface of Elementor makes building pages very easy and fast. You’ll get used to the user interface pretty fast.
Pricing
Elementor has a free and a pro plan. Even though the free version is more than enough, the pro version gives a lot more power in your hands.
Support
Elementor has an excellent support that is very responsive. There are many Elementor community groups where you can get help instantly.
Pros
- Easy To Use
- Drag & Drop Live Editor
- 90+ Widgets
- 300+ Professional Templates
- Top-notch Support
- Free Version Available
- Very Active Community
Cons
- Builder Lags On Very Large Pages
- No Lifetime Pricing Option
- Lacks Advanced Design Features
I started blogging back in 2014. At that time, page builders weren’t used as commonly as they are now.
Being a designer, I used different page builders on my website. But in 2016, the Elementor page builder was launched.
And it changed everything.
I became a fan of this page builder the moment I installed it on my website. Since then, Elementor has become the most popular and the best page builder for WordPress. With over 4 million installs, you can say that Elementor has become a big deal in the WordPress industry.
But we’re going to put that to test and see whether it still stands strong today.
Being an Elementor user for over 4 years now, I have used it to build numerous websites and played around with all its features.
In this Elementor review, I’ll walk you through the features of this page builder and show you what it can and can’t do.
We’ll also take a look at the different features it offers and how it stands up against other WordPress page builders in the market.
Let’s get started.
About Elementor
Elementor is a WordPress page builder built by web professionals back in 2016. This page builder brings an intuitive drag-and-drop interface to help you build pages and websites easily on WordPress.
Today, Elementor has over 4 million installs with 3,000+ five star reviews on the WordPress repository. The page builder makes use of widgets to help you build pages.
Whether you want to build a website for your business or want to develop professional websites for clients, Elementor is the perfect page builder to help you design beautiful websites.
Who Is Elementor For?
Elementor page builder has so many features that can help you design both simple and stunning websites.
But this begs the question:
Who is Elementor for?
Here’s the answer:
Casual Users
If you’re a casual WordPress user who wants to use a page builder on your website, then Elementor is the tool made for you.
Not only it has all the features you would want in a page builder, but it is also very easy to learn and use.
Even if you never used a page builder in your life, Elementor’s user-friendly interface makes building pages a walk in the park.
Marketers/Bloggers
Whether you want to build a beautiful blog or landing pages for your website, Elementor should be your page builder of choice.
You can design stunning landing pages and blogs using this page builder. In fact, this page itself is designed completely using Elementor.
So, it’s safe to say that you can design clean and beautiful pages for your website using Elementor.
Freelancers/Design Agencies
If you’re tired of using WordPress themes and customizing them for your clients, then you should definitely give Elementor a shot.
You can design complete websites using the Elementor page builder. We have designed many websites for our clients just using Elementor and they love it.
The advantage of using Elementor for designing client websites is that it gives you the flexibility to customize different aspects of the website.
With a WordPress theme, this is not often possible.
Elementor Key Features
So now you know Elementor is the perfect page builder for casual users, bloggers/marketers, and freelancers/agencies.
But the burning question is:
What are the best features of the Elementor page builder?
I can’t walk you through all the features in this review because there are so many. But I’ll show you some of the best features that make Elementor so popular among WordPress users.
User-Friendly Interface
Elementor is the GOAT when it comes to the user interface. The Elementor interface is simple yet so powerful that it makes designing pages very easy and fun.
Here’s what makes Elementor’s interface so great:

Drag & Drop Editor
Elementor has a drag-and-drop interface that lets you drag and drop widgets to your page. You can then easily customize the widgets on your page.
Dragging and dropping widgets onto the page makes it easy to build the overall structure of the page and gives you room to be creative with your designs.
Live Editing
Being a front-end page builder, you get to see every change you’re making on the page saving you a lot of time while designing the page.
The real-time preview makes it easy to understand how your page is looking. And if you want to make any tiny change, you can make it easily in an instant.
Extremely Fast
At the beginning of this review, I mentioned that I’ve been using page builders since 2014. And no page builder I’ve used ever comes close to Elementor in terms of speed.
It’s just so fast and instant. There is no lag or delay when you’re dragging elements or customizing them.
The fast interface is useful and efficient while designing pages.
Mobile Editing
Having a responsive website is more important than ever.
And Elementor goes to great lengths to help you make your website mobile-friendly.

Many page builders have a few controls to make your website responsive. Elementor is not one of them.
There are many different features that make Elementor perfect for mobile editing.
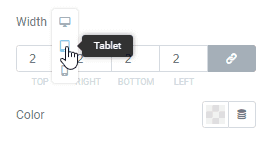
Custom Editing for Mobile Devices
Elementor lets you set device-specific values for your website elements.
This means you can set custom font sizes, margins, paddings, and more for mobile devices. Having the ability to customize your website based on the device size will help you provide a great experience to your mobile users.

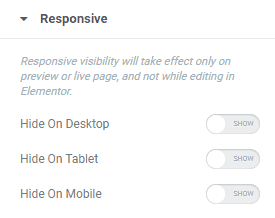
Mobile Visibility
There are times when you don’t want to show certain elements of your website on mobile devices.
For example – You may not want to show a call-to-action on mobile devices.
Elementor lets you control the visibility of your widgets and sections for mobile devices. You can show or hide sections or widgets on different devices in Elementor.

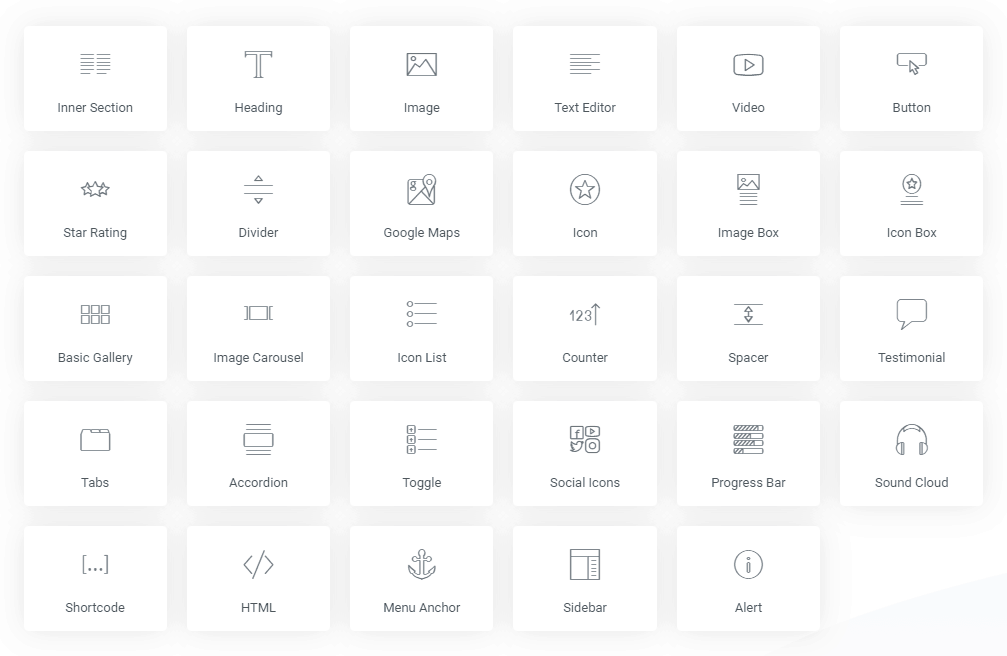
Over 90 Widgets
The biggest prerequisite of any page builder is widgets. Without widgets, you can’t build pages.
Elementor offers a huge collection of over 90 widgets ranging in all categories. It has all the essential widgets such as text, heading, image, form, button and also advanced widgets such as pricing table, countdown, gallery, reviews, and more.

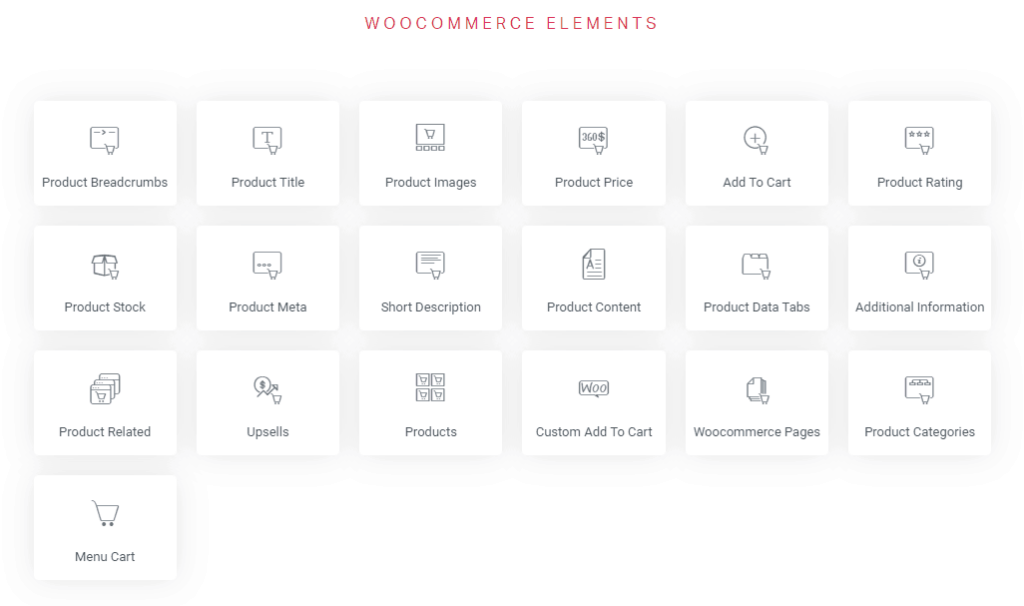
Apart from these basic elements, you also get WooCommerce elements such as product title, product image, add to cart, upsells, and more.

Not all these widgets are available in the free version of Elementor. Some of them are available in the pro version of the plugin which we’ll get into later in this Elementor review.
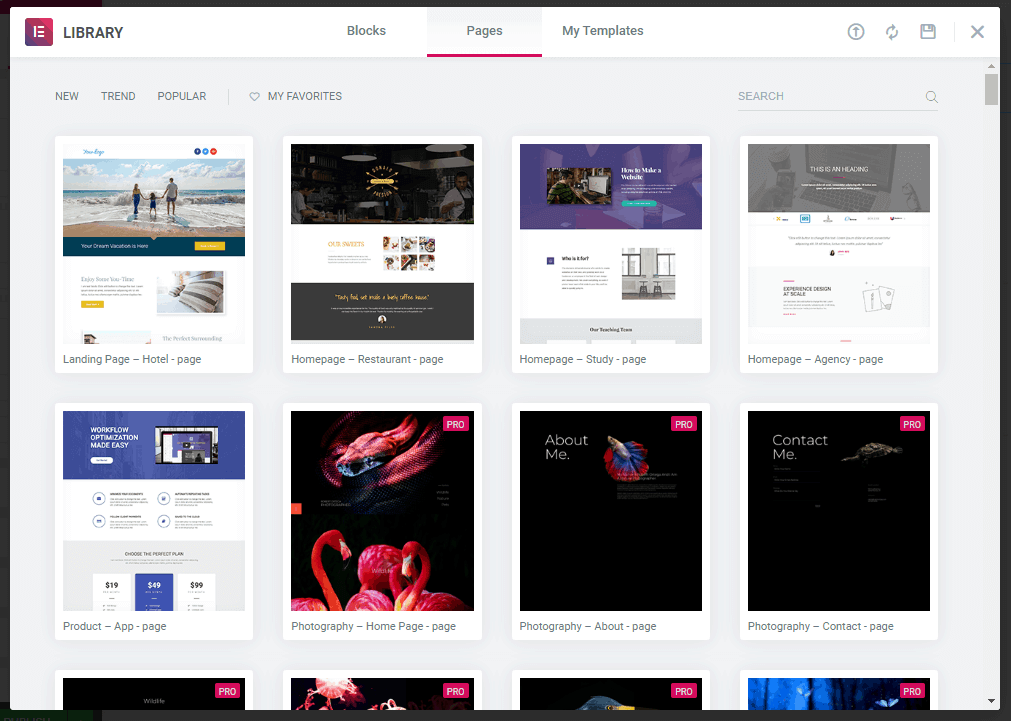
300+ Templates
As a designer, I tend to build pages from scratch. But man I would be lying if I told you that Elementor’s predesigned templates are not tempting.
Their huge collection of templates spans across different categories and niches to fit every industry.
What I love more about Elementor’s template library is that they have templates for different use cases. There are blog templates, portfolio templates, contact page templates, and more.

Apart from individual category templates, Elementor’s template library consists of template kits that contain multiple templates for different categories having the same design.
This way you can use a template kit for your website and design different pages using the different templates of that template kit.
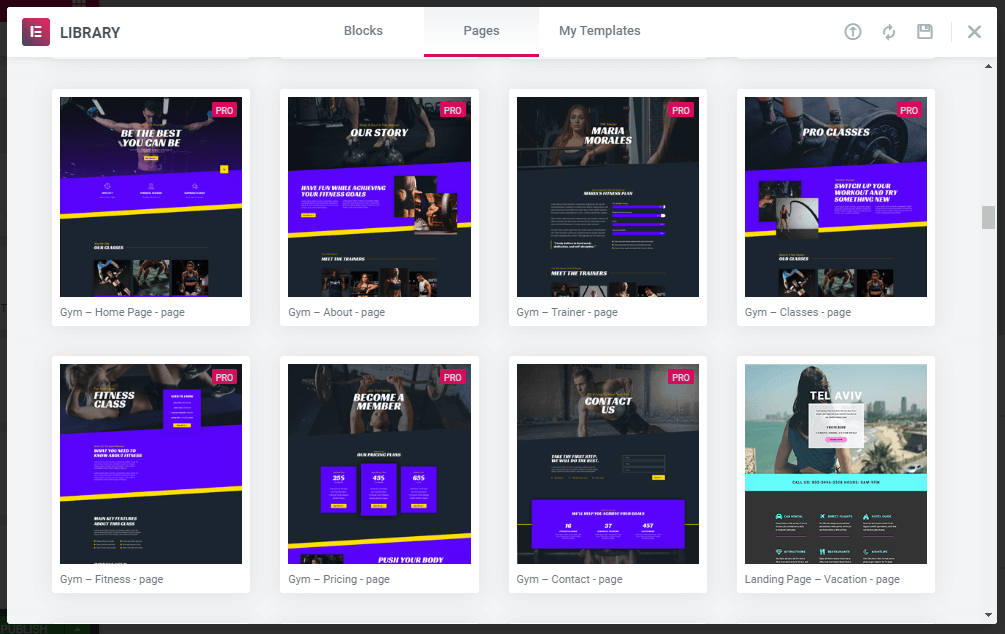
For example, take a look at this gym website template kit:

It has a homepage, about page, pricing page, and a contact page template. If you’re a designer, you can create your website instantly using these templates.
Elementor also gives you the ability to create and save your own templates.
Advanced Design Customization
Elementor excels a lot when it comes to its design features. Designing beautiful websites from scratch using Elementor is a lot easier compared to using a WordPress theme or other page builders.
There are many design features available in Elementor. Some of my favorite design features of Elementor are:
Flexible Layout Control
Being a drag-and-drop page builder, it is very easy to build complex layouts in Elementor. You can create different types of layouts.
Elementor lets you choose the column layout when you add a new section. They also give you the ability to change the layout by dragging the columns.

You can also add multiple columns in a section and control the column width of each section.
These controls let you be flexible with your page layout and design pages that wouldn’t have been possible otherwise.
Advanced Typography Options
With Elementor, you can control every aspect of your website typography. It has all the basic typography settings such as font size, style, line height, drop cap, etc.

Elementor smoothly integrates with Google Fonts allowing you to use any Google Font on your website instantly. You can even connect Adobe Typekit and have another huge collection of fonts to use.
And if you wish to use your own custom fonts, you can upload your own fonts as well in Elementor.
Complete Color Customization
I love the fact that Elementor doesn’t just provide a color picker and lets you choose the colors of your website.
It lets you do a lot more than that.
For instance, you can set default colors in Elementor allowing you to save your favorite colors and use them instantly.

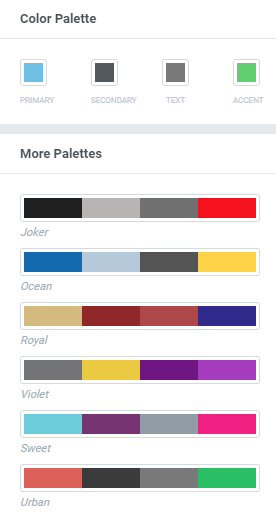
The page builder also has some prebuilt color palettes that you can select and apply across the page. You can also create your own custom color palette and save your brand colors.
Motion Effects & Animations
Animations bring life to a page and with Elementor, you can add motion effects and animations to your pages.
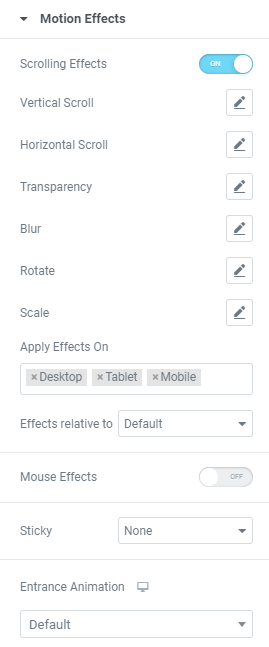
The page builder has scrolling and mouse effects that can be added to any section or widget on the page.
You get complete control over the effects and can rotate, blur, scale, or scroll an element on page movement.

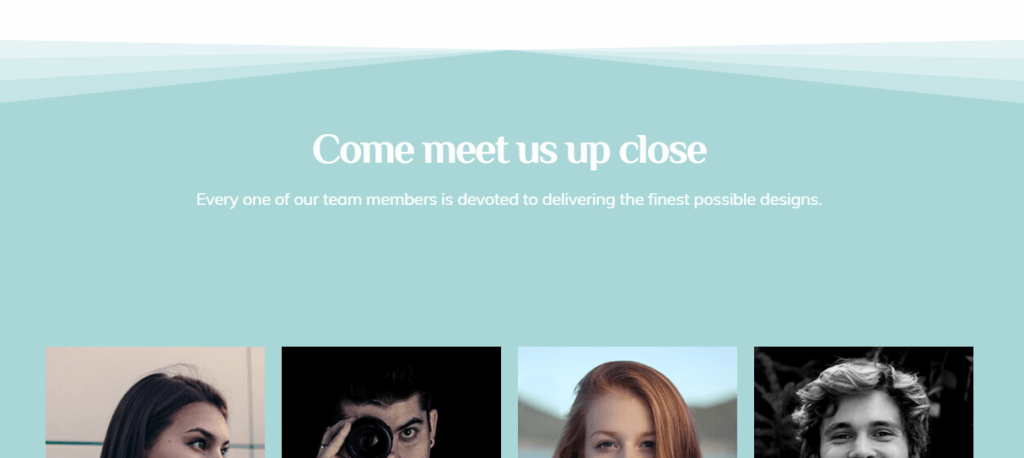
This beautiful page made by Elementor shows what all you can do with motion effects.
Apart from these advanced motion effects, you can add entrance animation to your widgets and sections so that when you load a page, they load with an animation adding more style and appeal to the page.
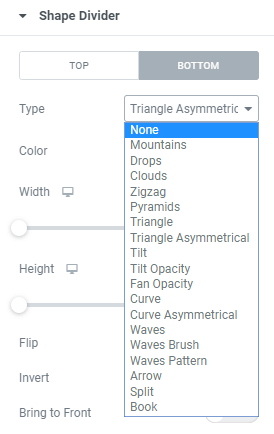
Shape Dividers
If you’re familiar with page builders, you may know what shape dividers are. If not, don’t worry. Let me quickly explain what shape dividers are:
Shape Dividers are basically dividers that separate sections from one another. You can add shape dividers in Elementor to make your sections stand out as shown below:

Elementor has a big collection of shape dividers that can be customized completely. You can change the height, width, color, etc of the shape dividers.

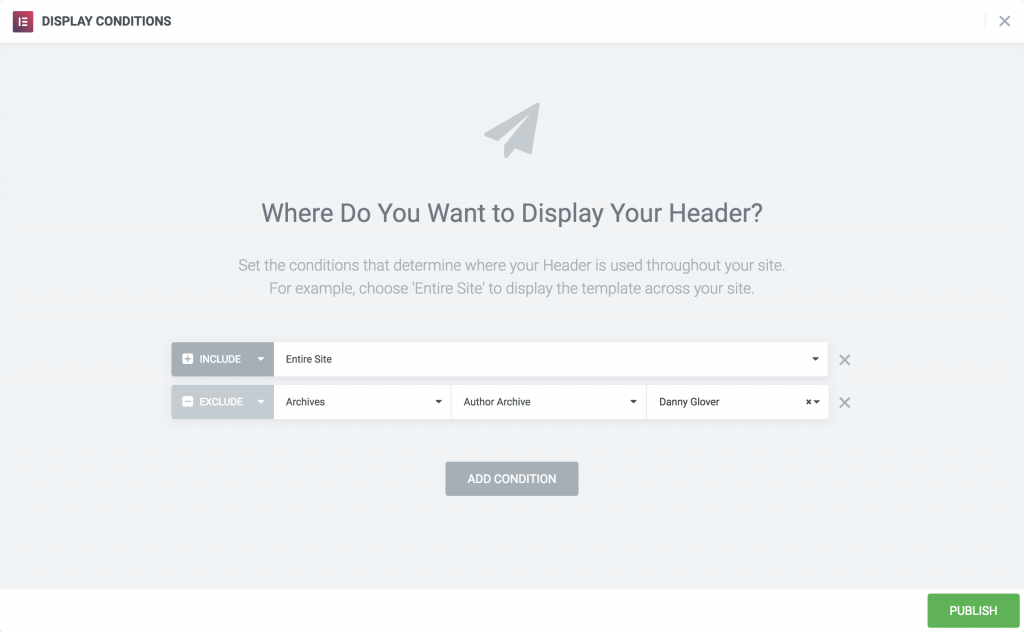
Elementor Theme Builder
Elementor upped the ante with the Theme Builder which basically allows you to completely design your website using Elementor.
You can create your own header, footer, blog page, 404 pages, and whatnot using the Theme Builder.
And whatever changes you make to one single element can be applied throughout all the pages. This is huge because now you won’t have to go through each page and make changes.
For example – If I added a new menu item on my website’s header, the changes will be applied to all the pages where that header is visible.
You can display dynamic content on your pages. This can help you create a blog archive page for your website.

Overall, Elementor’s theme builder feature takes away the need to use a WordPress theme on your website.
Of course, you’ll still need to have a theme installed in WordPress but that theme is just there for the sake of it. Because now your entire website can be built using Elementor.
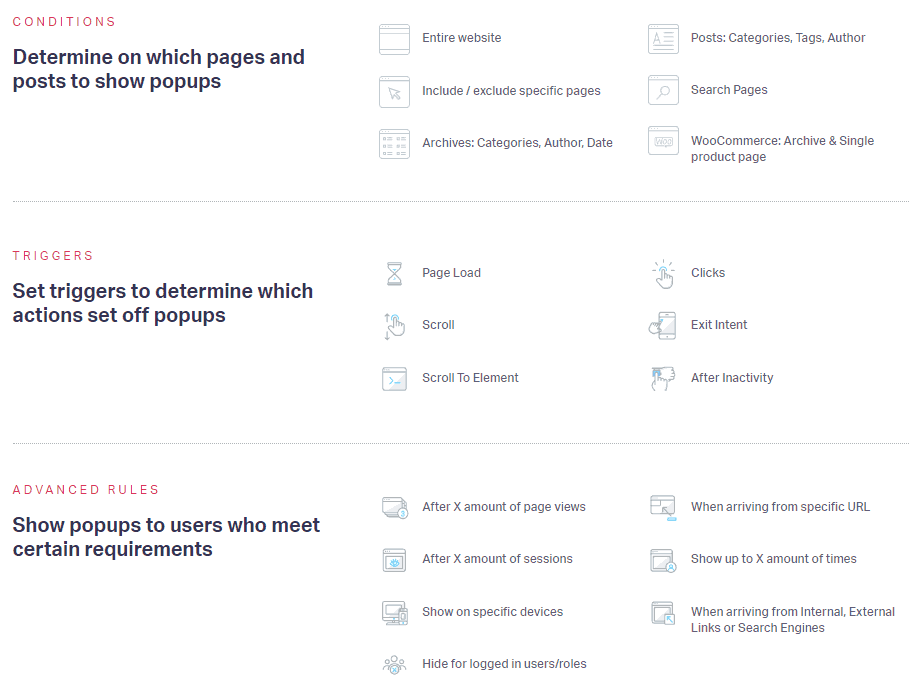
Elementor Popups
Speaking of building everything using Elementor, now you can even create popups using Elementor.
So, in a way, now you don’t even need to have an opt-in form plugin installed on your website as Elementor can take care of it.
The popup builder by Elementor lets you design any type of popups such as welcome mats, slide-ins, exit intent, content upgrades, and more.
You can control how your popups are displayed using Elementor’s advanced targeting options that let you choose the pages where you want to show popups, what triggers to determine the action of the popup, and what users see your popups.

So, you have all the advanced display and targeting features that are usually found in high-end email opt-in plugins.
Lastly, Elementor integrates with all the major email marketing tools so you can integrate your popups with the email marketing tool you use.
How To Use Elementor
Now that you’ve seen all the major features of Elementor, it’s time to take it out on a test drive and show you how it works.
We’ll go through the interface and how it works in detail.
This will help you get an idea of how Elementor works and how the process of building a page looks like using Elementor.
Let’s dive in.
How To Install Elementor
Installing Elementor is very simple and is just like installing any other WordPress plugin.
You can download the plugin from Elementor’s website or install it from the plugins page in your WordPress dashboard.

Once you install and activate Elementor, you can start building pages.
How To Create A Page Using Elementor
Now that you have Elementor installed, you can start creating pages.
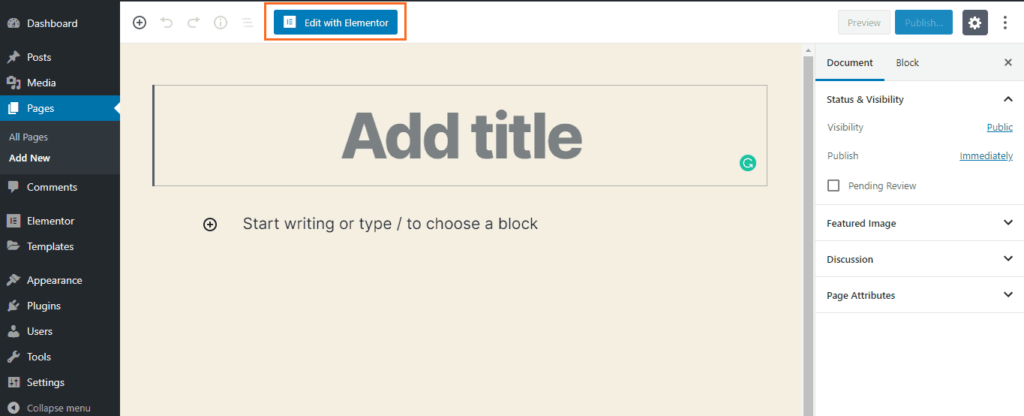
Go to WordPress > Pages > Add New.
You’ll see a new button called ‘Edit with Elementor’ in the page editor. Click the button to edit the page using Elementor. This will launch the Elementor page builder where the magic happens.

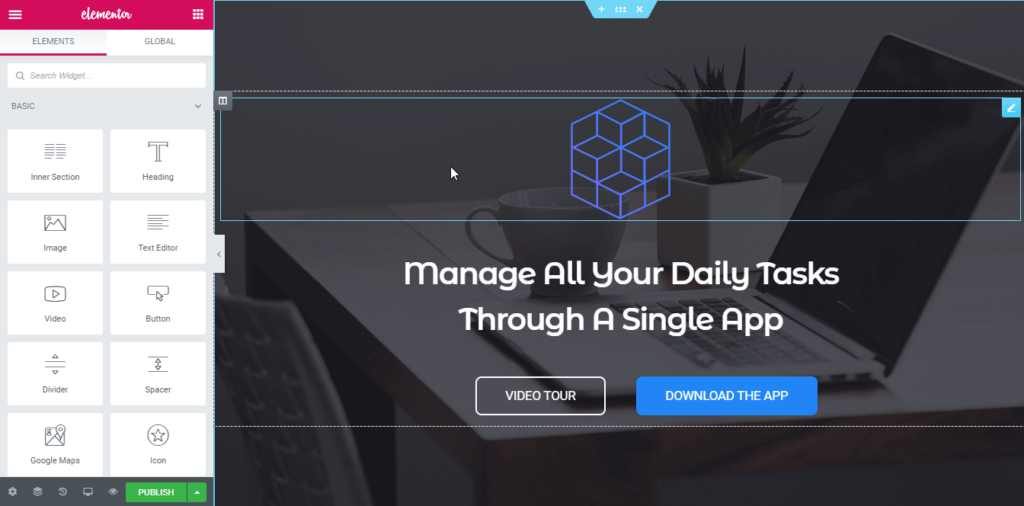
The Elementor Interface
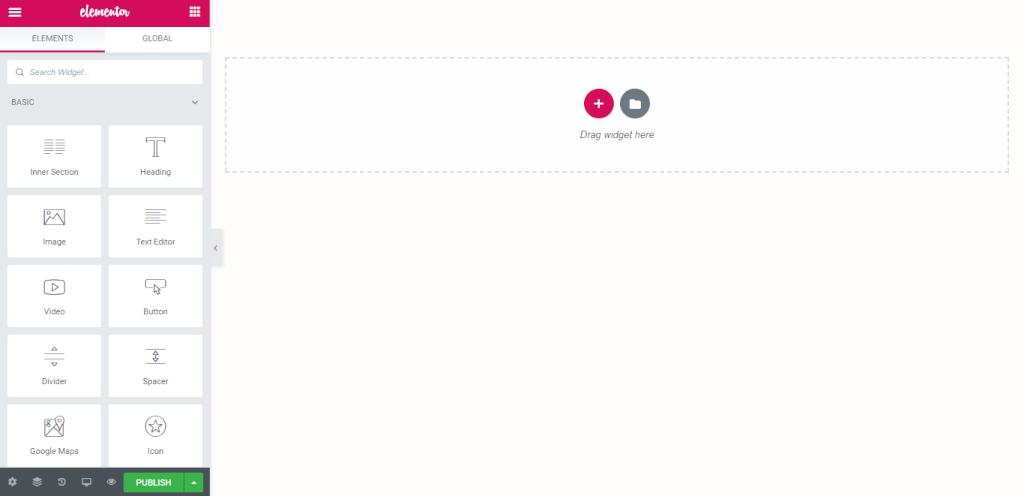
Here’s what the Elementor interface looks like:

Let’s go through each section of the interface.
Elementor Side Panel
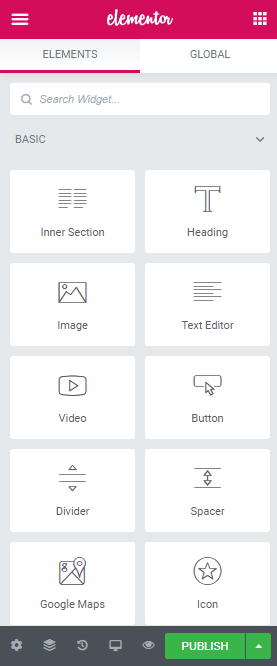
At first glance, you’ll notice the Elementor side panel on the left side. You can find all the widgets and page settings in this panel.

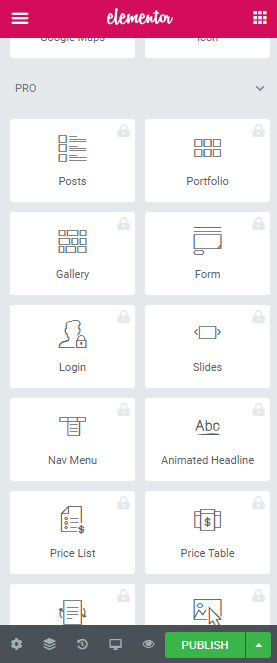
There are two tabs named ‘Elements’ and ‘Global’. In the Elements section, you can find all the widgets. The widgets are categorized under two categories namely: Free and Pro.
If you have the Pro version installed on your website, you’ll be able to use the Pro widgets. Otherwise, you’ll see a padlock icon at the top right of each pro widget.

The WordPress default widgets can also be found in the Elements tab at the bottom in the widgets list.

The Global elements tab contains all the global widgets you have saved on Elementor.

Next up is the top two icons at the right and left of the panel. The top-right icon simply takes you back to the widgets tab.
The top left hamburger icon takes you to the Elementor settings.
Here you can find Global Style settings and other settings such as dashboard settings, finder, and more.

There is also a blue button named ‘Exit to Dashboard’ at the bottom. This button will take you back to the WordPress page editor.
At the bottom of the panel, we have a few icons as well.
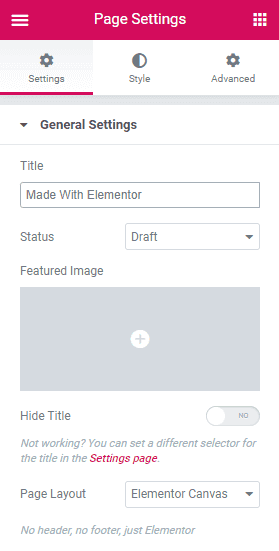
The first one is the settings icon that takes you to the page settings. Here you can set the page title, set the page status, featured image, and more.

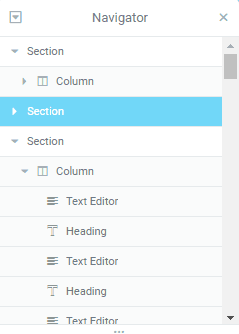
The next icon opens the navigator. With the navigator, you can navigate through different sections of your page. This comes in handy when you’re building a long page and don’t want to scroll all the way up/down the page.

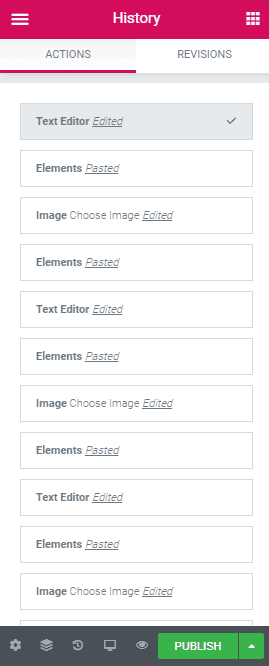
The third icon takes you to the page history. Elementor saves the page revisions as well as history. So if you changed an element by mistake, you can simply go to history and revert back your changes.

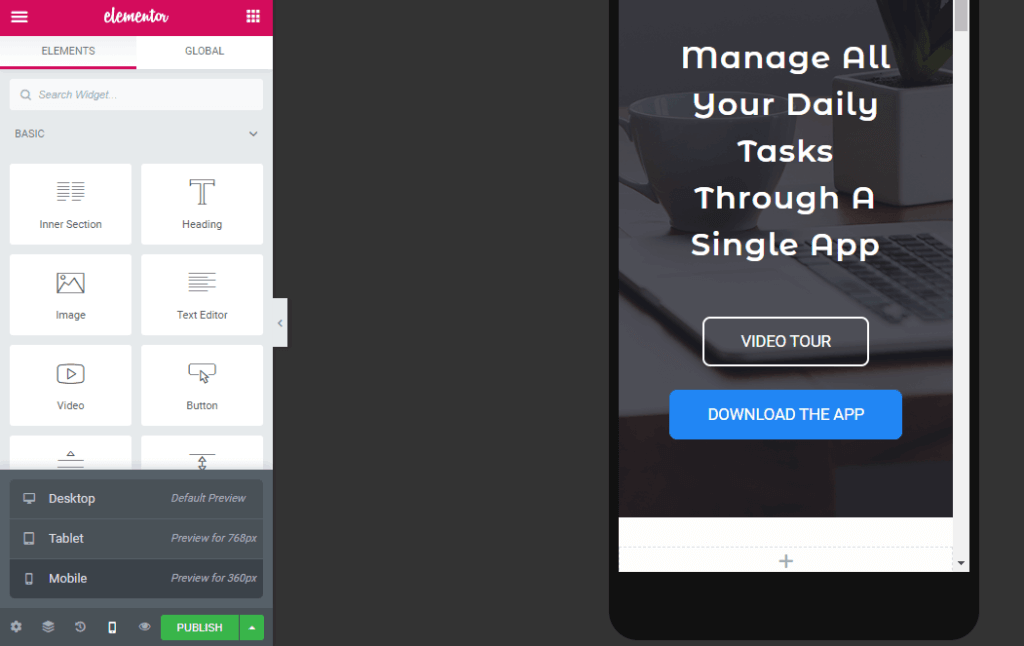
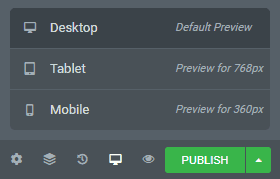
The fourth desktop icon switches between the responsive modes. If you click on the desktop icon, it will let you switch the responsive mode from Desktop, Tablet, and Mobile.

The last eye shape icon opens a live preview of the page.
And finally, we have the publish button. You can easily publish your page from within the page builder. You can also save the page as a draft or a template by clicking on the upward arrow button right next to the publish button.
Elementor Layouts & Columns
Adding columns and sections in Elementor is very simple. When you the plus icon to add a new section, you can choose the structure of the section as shown below:

You can then customize these sections and change the column width by dragging them.
Elementor Widget Customization
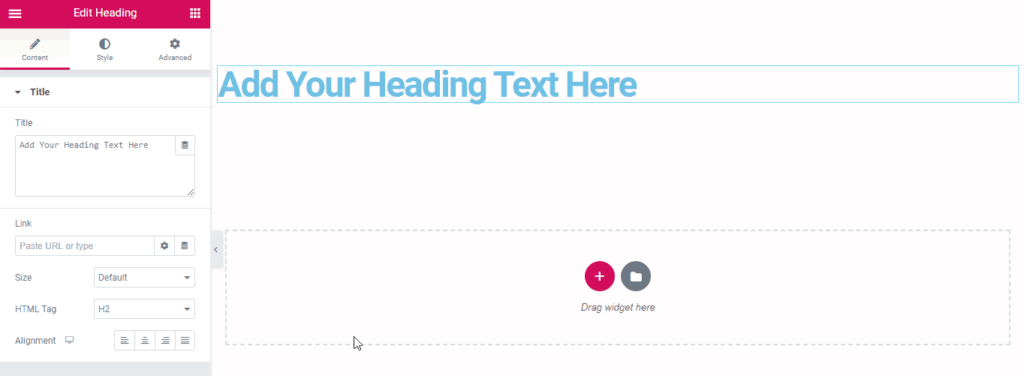
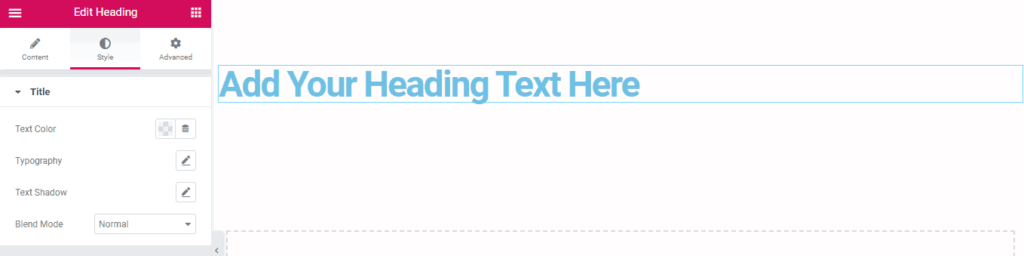
Once you add widgets onto your page, the side panel shows the widget settings.
For example, If I add a heading on my page, the side panel will display the customization settings for the heading widget.

From this panel, I can change the heading text, its HTML tag, size, and more. I can go over to the Style tab and change the color and other typography settings.

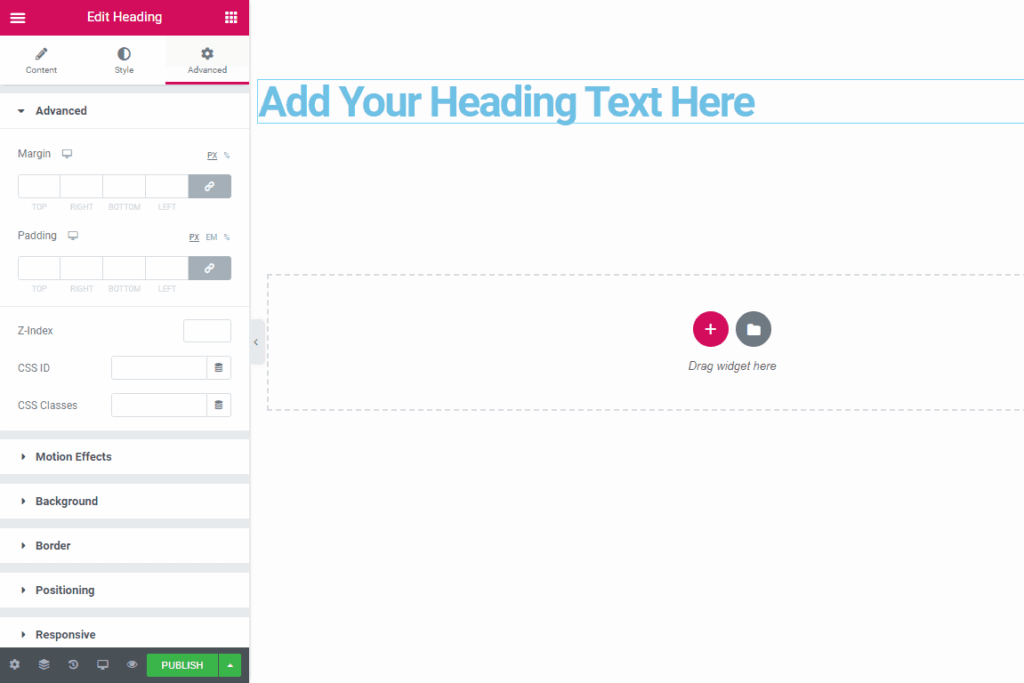
Lastly, in the advanced tab, there are more settings such as margins, paddings, motion effects, and more.

Thus, adding and customizing widgets is very simple in Elementor. Most of these settings are common for all widgets. But depending on the type of widgets, some of the customization options may vary.
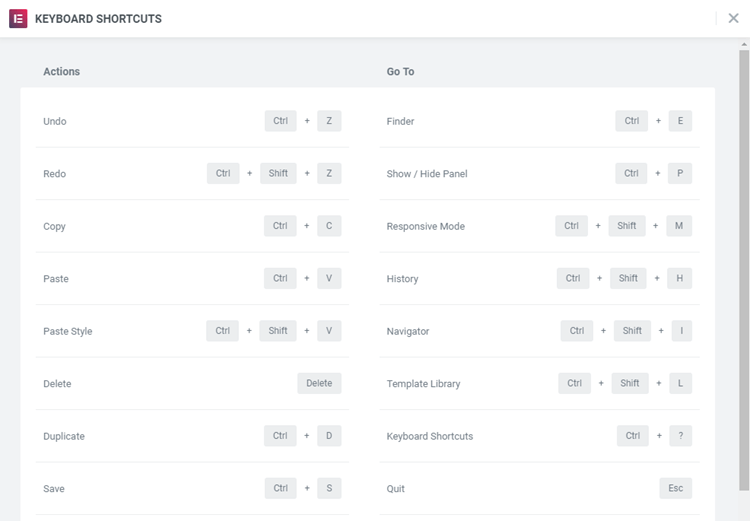
Elementor Shortcuts
Elementor also comes with a lot of keyboard shortcuts to help you access certain features or options instantly.
Here are the different keyboard shortcuts in Elementor:

Elementor Pros & Cons
So that was all about Elementor and its features. Let’s talk about what I like and dislike about this page builder.
Over time, there have been many feature updates that have significantly improved the page builder.
So, in this pros and cons section, I’ll just list the different things Elementor does well and where it falls short.
Elementor Pros
Easy to Use
Using Elementor is very easy. Even if you’ve never used a page builder, learning Elementor is going to be a smooth ride for you.
Lots of Design Features
Whether it’s the widgets or the customization options, Elementor really excels in design. It has all the features required for designing stunning websites.
Available for Free
Elementor is one of the few page builders that is free. Even though the free version is a bit limited, there’s still a lot you can do with it.
Huge Collection of Templates
Elementor has a huge collection of predesigned templates and all the templates in their library look professional and beautiful.
Mobile Editing
Elementor’s live mobile editing makes creating responsive websites an easy process.
Very Active Community
My favorite aspect of Elementor is its active community. There are a lot of developers making third-party add-ons and templates. There are also many Facebook groups where you can connect and learn from people using Elementor.
Elementor Cons
The builder can lag when editing long pages
There have been instances where I’m editing large pages with a lot of content or complex stuff and face lag issues. This does not mean Elementor lags a lot. 99 out 100 times, the page builder works just fine.
Lacks some advanced design features
Elementor has a lot of design features but there are some advanced design features that I wish they had.
Features such as more advanced animations and styling options for some widgets would make Elementor much better.
No lifetime option
Although Elementor is priced very attractively, it sucks to pay each year for the pro version of the builder. I wish Elementor had a lifetime pricing option.
Elementor Pricing & Discount
By now, you already know that Elementor has a free version of their page builder. Before we get into the difference between the free and the pro version, let’s take a look at the pricing of the pro version:

As you can see from the above image, here’s the pricing of Elementor Pro:
Personal: $49 / year (Use on 1 site)
Plus: $99 / year (Use on 3 sites)
Expert: $199 / year (Use on 1000 sites)
The Personal plan is perfect if you want to use Elementor on your website and don’t plan to use it on any other website.
The Plus plan is great for users who wish to use Elementor on multiple websites. But if you do plan to use it on more than one site, I’d suggest you go for the Expert plan.
Because you won’t have the restriction of 3 sites anymore. With the Plus plan, if you install the plugin on 3 websites, you’d either have to purchase another Personal license or remove it from one of your existing sites.
Now, let’s take a look at the difference between Elementor and Elementor Pro.
Elementor Pro vs Free
The pro version of Elementor brings some advanced features to the builder that you cannot find in the free version.
Here are the differences between the two:
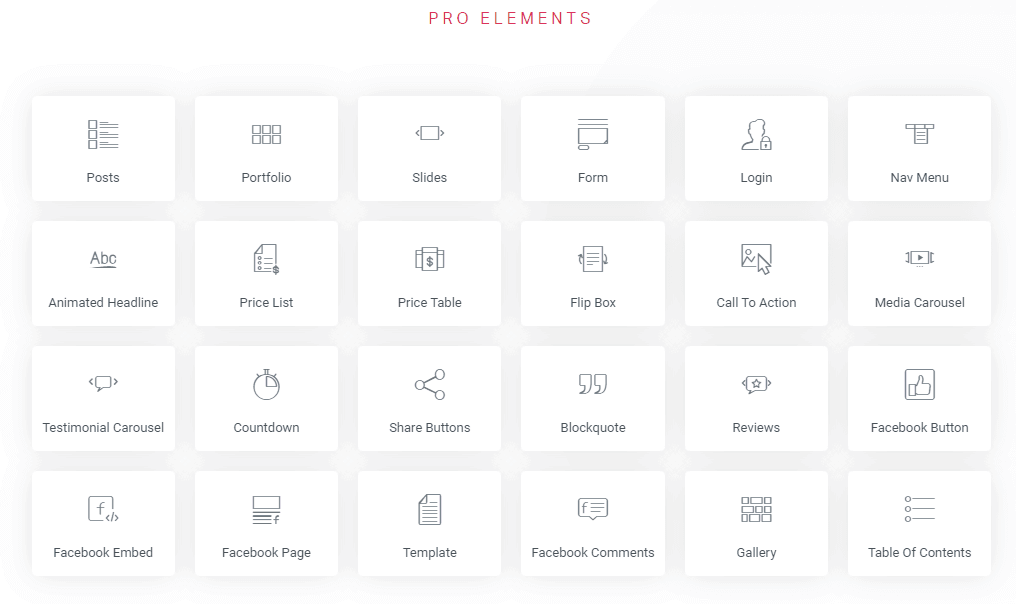
50+ Advanced Widgets
The free plan of Elementor only offers 30 basic widgets. These widgets are more than enough to build beautiful pages.
But if you want to build advanced websites, then you’re going to need the advanced widgets available in Elementor Pro.
Here are the extra widgets you get in Elementor Pro:

Theme Builder
I’ve already talked about the Theme Builder in-depth above so I’m not going to cover those here again.
But here’s the deal:
If you want to build your entire website using Elementor, then you’re going to need the Theme Builder.
With Theme Builder, you get extra Theme Builder widgets and the ability to design headers, footers, and other important pages of the website.
Popular Marketing Integrations
While the free version of Elementor offers marketing integrations, the Pro version covers all the integrations offered by them.
These integrations are used when you’re building contact forms, opt-in forms or popups.
WooCommerce Builder
Elementor Pro also comes with the WooCommerce Builder that lets you build your entire WooCommerce store using Elementor.
With the WooCommerce Builder, you get all the widgets required for building your store.
Templates
The Elementor template library consists of 300+ templates but not all those templates are available in the free version.
With Elementor Pro, you can get access to all Pro templates available in the template library.
Elementor Review: Final Thoughts
Elementor is a page builder that was launched not so long ago. In the span of just 4 years, it has grown so much in terms of both the features and the impact it has made in the WordPress industry.
More and more people now prefer using Elementor instead of using a WordPress theme. And that makes sense.
Investing your money in a WordPress theme only to find out it doesn’t get the job done right can be frustrating. With Elementor, you can eliminate all those frustrations and be flexible with your designs.
Whether you’re a casual WordPress user or someone who builds a lot of websites, Elementor is a match made in heaven for anyone who wants to create beautiful sites on WordPress.
I hope our Elementor review helped you answer your questions about this popular page builder. But only when you test and use the plugin, you’ll realize how powerful it is.
I’d recommend you play around with the free version of the builder and try its different widgets and features.
If you have any questions about Elementor, feel free to ask them in the comments below. I’d be happy to help you clear out any queries or doubts you have regarding the page builder.