Designer Powerup gives advanced control over drop shadow allowing you to create a visual hierarchy and impression of depth.

When you want to emulate light sources and give dimension to your elements, a single shadow layer is not good enough for that purpose because real-world shadows work differently.
They go from dark near the element edges and gets lighter and smooth towards the end. This perspective of distance can only be achieved with multiple shadow layers on the web.
Before Designer Powerup, to achieve this, you’d have to experiment, write and modify a bunch of CSS until it reflects the desired shadow, which is very time-conusming and also cumbersome.
With Designer Powerup, you can use the easy control interface to create and arrange shadow layers and create the desired shadow and distance perspective very quickly.
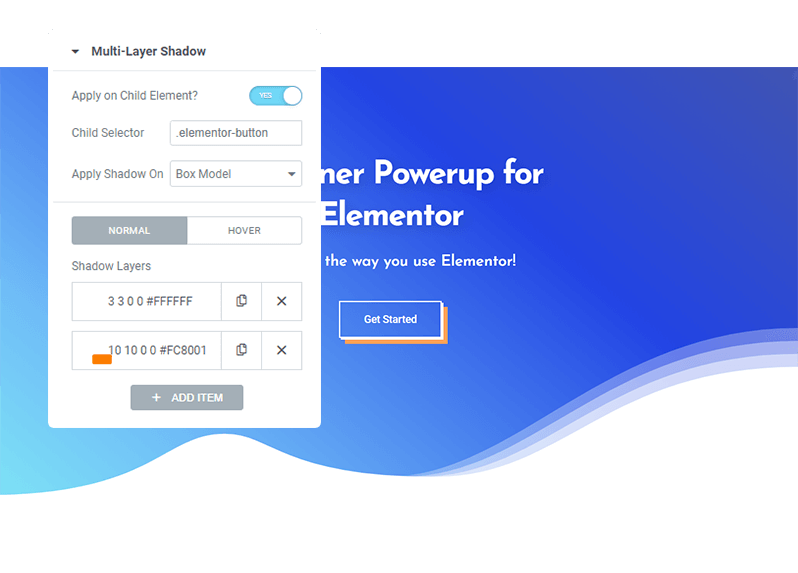
Add multiple shadow layers to create a depth similar to that in the real-world, which lets your element pop out and give a sense of visual hierarchy.
You are no longer limited to only applying shadows on the container, which is one of the biggest limitations of default shadow controls in Elementor.
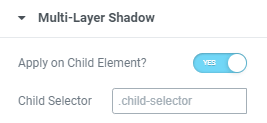
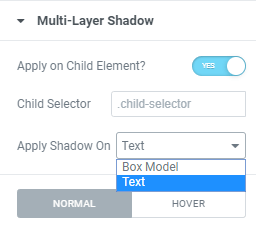
With Layered shadows, you can target any element of your choice.

You can select any container (section or column) and apply shadows to text directly.
This will apply the shadow to all the text elements inside that container.

With Layered Shadows, you can achieve neumorphism/skeumorphism effect in Elementor without writing any CSS!

You can add as many layers of shadow as you want. Though, we wouldn’t recommend adding more than 5-6 layers.
Yes, you can create different shadows for both normal and hover states.
You can control and fine-tune all the attributes of the box shadow, i.e. horizontal and vertical position, blur, offset, and spread.
Yes, you can reorder, duplicate, or delete shadow layers.
Give it a shot and experience the awesomeness by yourself.
Your purchase is backed by a 14 days money back guarantee. No obligations.
Give dimensions to your page elements and control their visual appeal.
Add the much needed motion to your transformed elements with the transition effects.
Go past the limitation of 2 colors in a gradient and create colorful designs.