Designer Powerup brings Page Grids in Elementor to set a grid foundation for your page design and create accurate layouts.

Grid is one of the most fundamental principle for achieving clean, consistent, and precise layouts, whether it’s graphic, book, or web design.
By using page grids in your Elementor pages, you can make sure that you bring order and harmony to your layouts and they don’t feel like a chaotic mix of content and visuals.
Articles like this one from Smashing Magazine and this from Vanseo Designs explain why you should be using grids as the foundation for your web pages and how it can aid you in creating much better designs and a harmonic user experience.
Designer Powerup’s Page Grids give you complete control over the creation of grids and you can fine-tune it to suit your layout needs.
Speed up your workflow using a keyboard shortcut that allows you to show/hide the grid at your convenience.

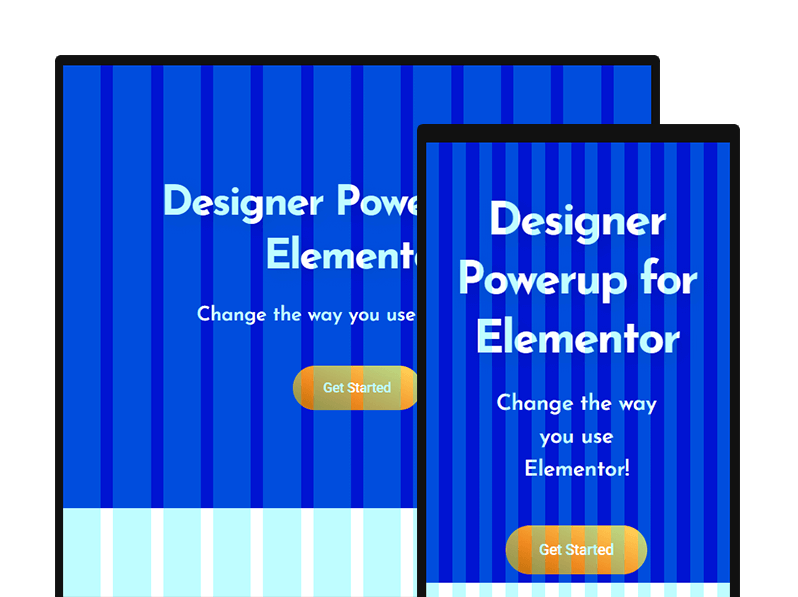
All the grid controls are built responsive allowing you to customize the grid for smaller devices.

No, the Page Grids are only for the purpose of design. They are not visible on the live preview or the live page.
Yes, Page Grids support both px and em values.
No, at this moment, you cannot apply a grid style to all pages at once.
Once you enable the Page Grid for a page, the grid style is saved. Any changes you make to the grid are then saved automatically.
Give it a shot and experience the awesomeness by yourself.
Your purchase is backed by a 14 days money back guarantee. No obligations.
A nice utility to re-order the columns as you wish in responsive mode.