Designer Powerup’s Quick Spacers totally changes the way you manage element spacing in Elementor. You’ll wonder how you lived without it!

A designer’s time is best spent doing creative work and crafting awesome layouts.
You may not realize but you spend way too much time clicking around, especially for something as common as padding/margin which needs to set for almost every section and widget of the page.
All of that process involving clicking on the Advanced tab, unlinking values, and then setting a number until it is fine tuned to what you like is pretty cumbersome. There has to be a better way, right?
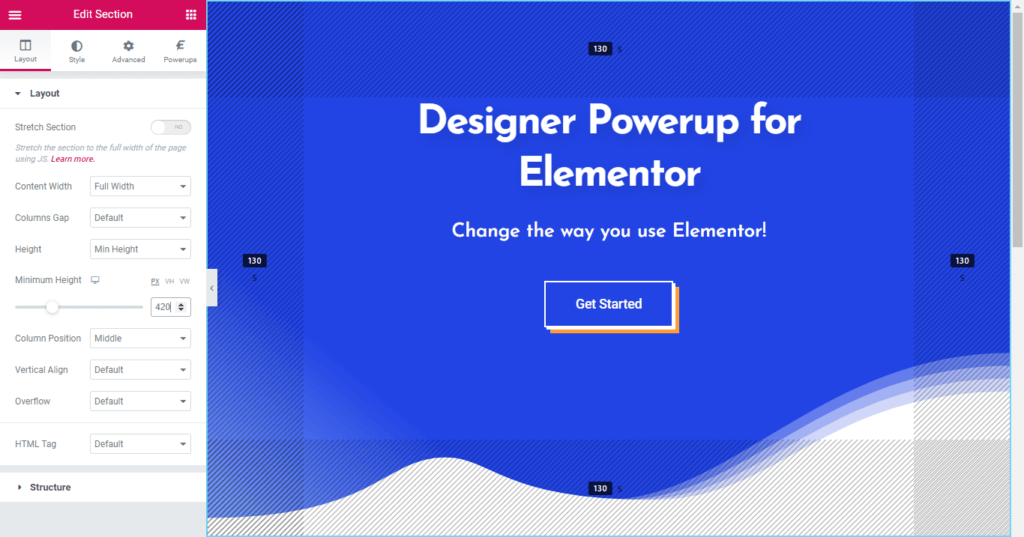
That’s where Quick Spacers comes into play, offering you an intuitive way to directly adjust the spacing by dragging the edges in the design area itself.
Designer Powerup’s Quick Spacers speeds up your workflow by more than 250%
We’re not kidding. See it for yourself:
No more guesswork or going to Advanced section everytime you want to see the padding/margin applied to an element. Quick Spacers shows them on just hovering over it!
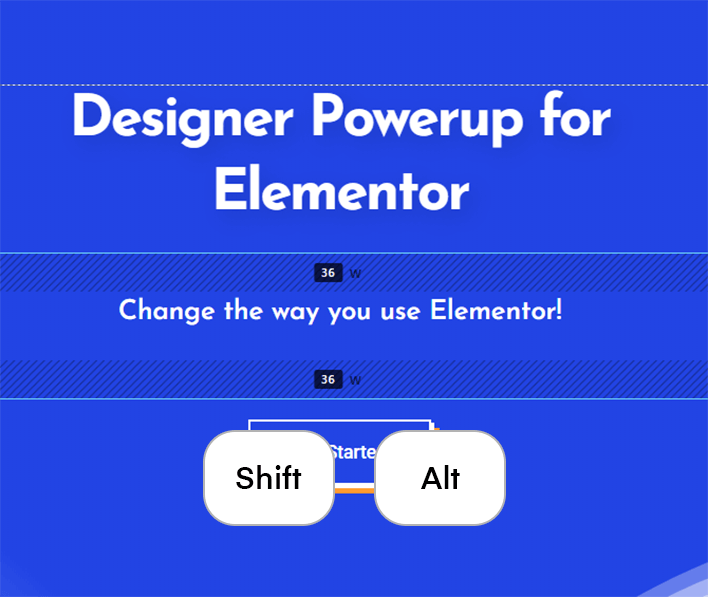
Nifty keyboard shortcuts are built to be used with dragging to achieve synchronized spacing.
Press “Shift” to change all sides at once, “Alt/Option” to change opposite sides or “Ctrl/Cmd” to reset the values instantly.

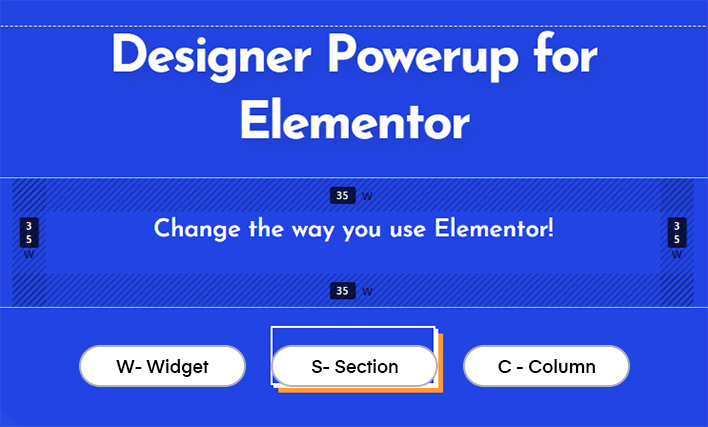
Easily select the spacer using keyboard shortcuts for overlapping elements.
Press ‘S’ to select the Section spacer, ‘C’ for Column spacer, and ‘W’ to select the widget spacer. A watermark at the bottom indicates the spacer selected.

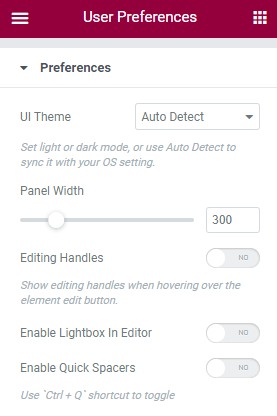
To avoid accidental changes to spacing, you can disable/enable the spacers using the ‘Ctrl+Q’ shortcut key. This can also be done from the User Preferences settings in Elementor.

The spacers automatically adapt when you switch to responsive mode and show the spacing values for that mode (if set), or the inherited values from the parent mode.

Quick Spacers doesn’t support negative margins and paddings. This is to offer a clean and consistent UX.
Yes, even after you disable our plugin, the values you’ve set using the Quick Spacer remain unchanged.
No, the performance is not affected at all because of Quick Spacers. We’ve stress-tested them, and in all our tests, using the spacers doesn’t cause any lag to the editor or the editing experience.
Yes, Quick Spacers are two-way binded. This means that whatever changes you make to the spacing from the Advanced tab, they will be reflected on the Quick Spacers live and vice-versa.
The quick spacers automatically adapt to the responsive modes. You can change between the responsive modes and set different values for those respective modes.
Give it a shot and experience the awesomeness by yourself.
Your purchase is backed by a 14 days money back guarantee. No obligations.
Assign accurate round number values faster by jumping them using nudging.